Add Computer Vision to your Unity Project
Last Modified: 11/24/21
This guide describes how to add the EdgeXR OpenCV Computer Vision library to your Unity Project. For the latest application credentials to use the Computer Vision library deployed to EdgeXR, please refer to Step 3 below.
Step 1: Add the EdgeXR Unity SDK Package
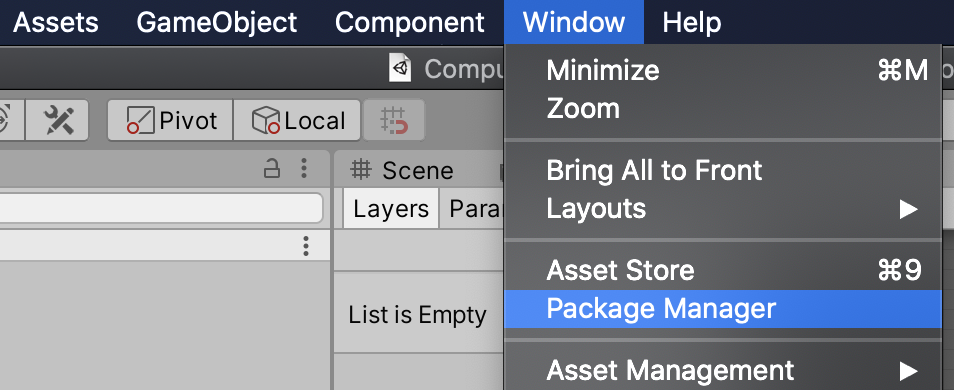
In your Unity Project, select Window > Package Manager.

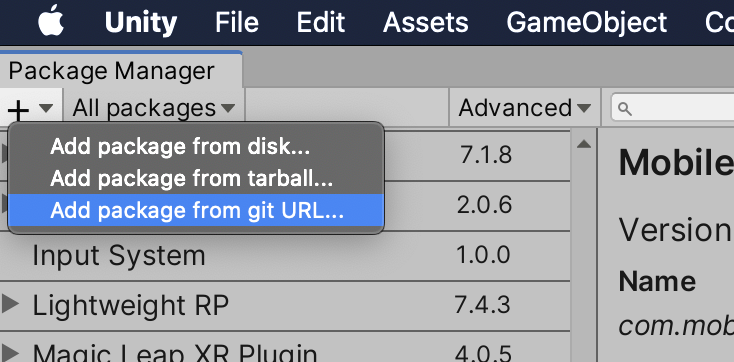
In the Unity Package Manager, select Add package from git URL...

Copy and paste this URL:
https://github.com/mobiledgex/edge-cloud-sdk-unity.gitNow, your EdgeXR SDK is added to your Project packages.
If you have a Unity version older than 2019.3, please check our Unity SDK doc for installation steps. We also recommended that you upgrade your Unity version.
Step 2: Import ComputerVision to your Unity Project
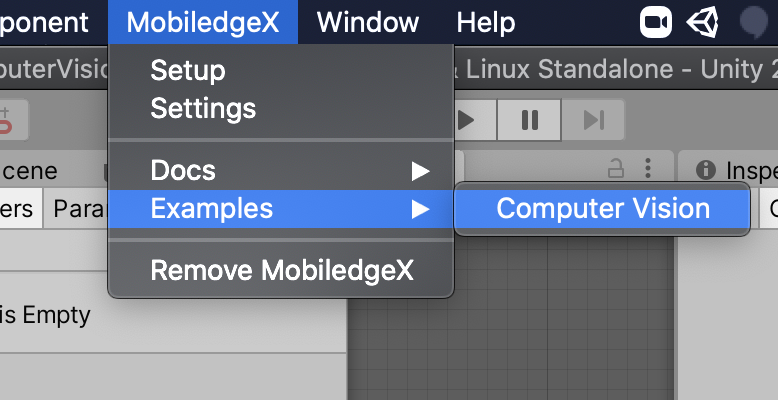
From the menu bar, select EdgeXR > Examples > ComputerVision.

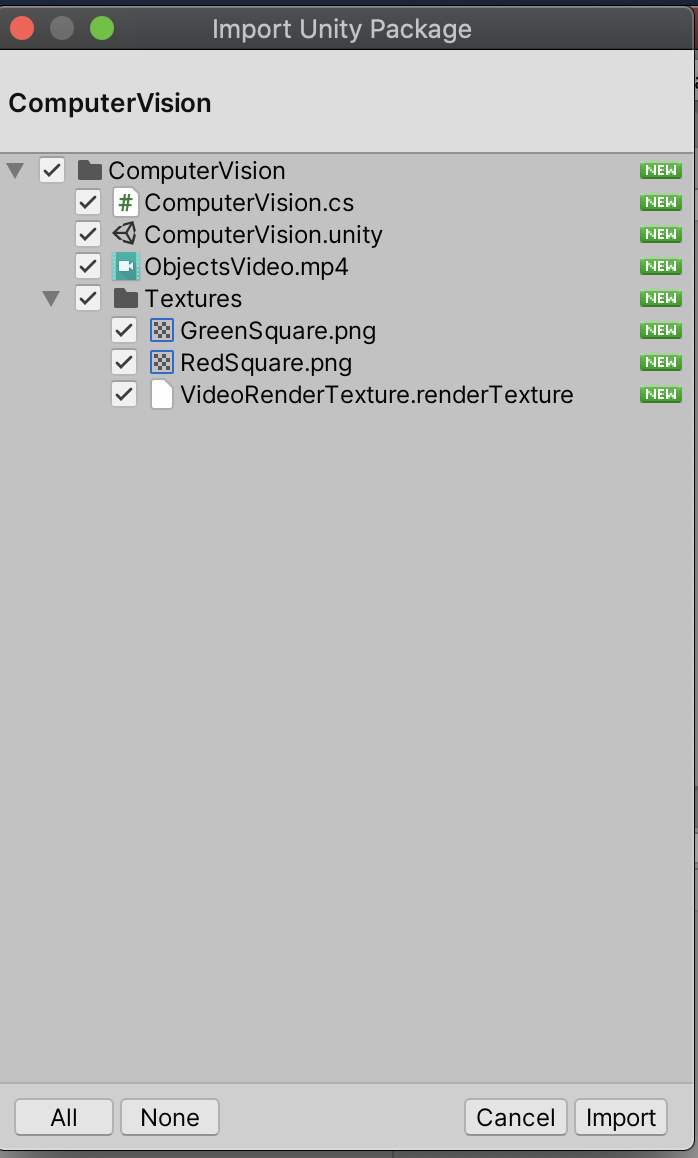
Select Import.

Step 3: Add Applications credentials
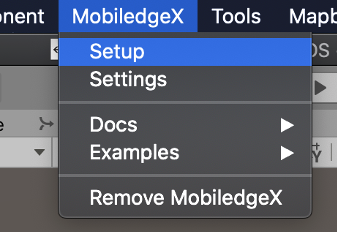
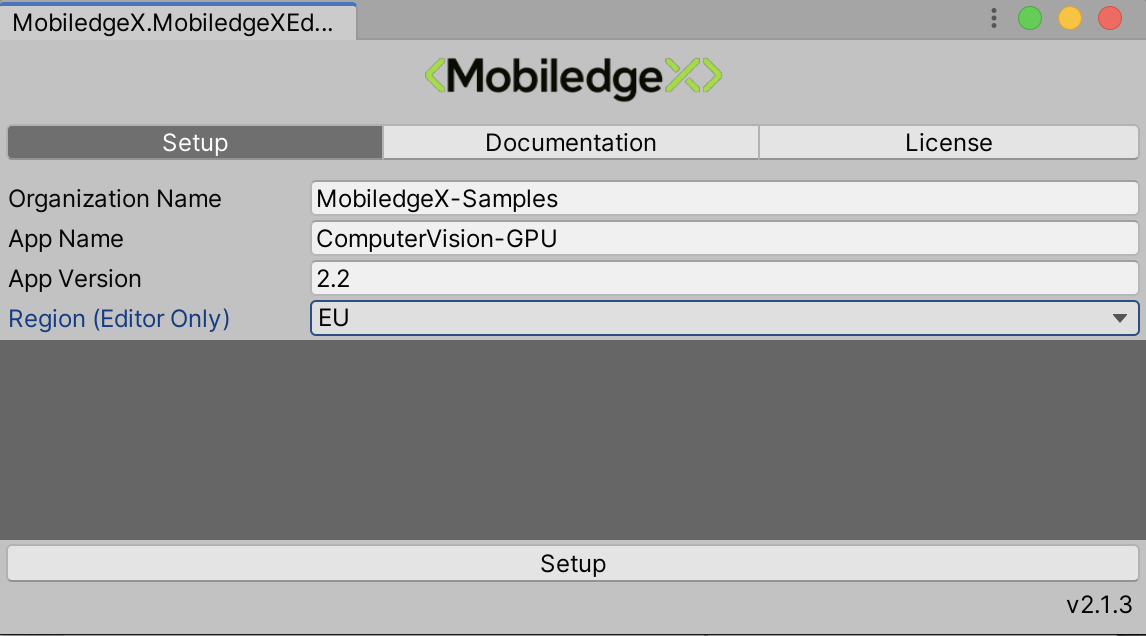
Select EdgeXR > Setup.

Enter Application Credentials to connect your Unity Project to the ComputerVision server.
Org Name: EdgeXR-Samples
App Name: ComputerVision-GPU
App Version: 2.2
Region: EU

Select Setup. Your Unity Project is ready for ComputerVision.
Step 4: Play the Computer Vision Scene
In the Assets folder, go to the ComputerVision folder and select the ComputerVision scene and press Play.
That's it! You're done.
Understanding the ComputerVision Component
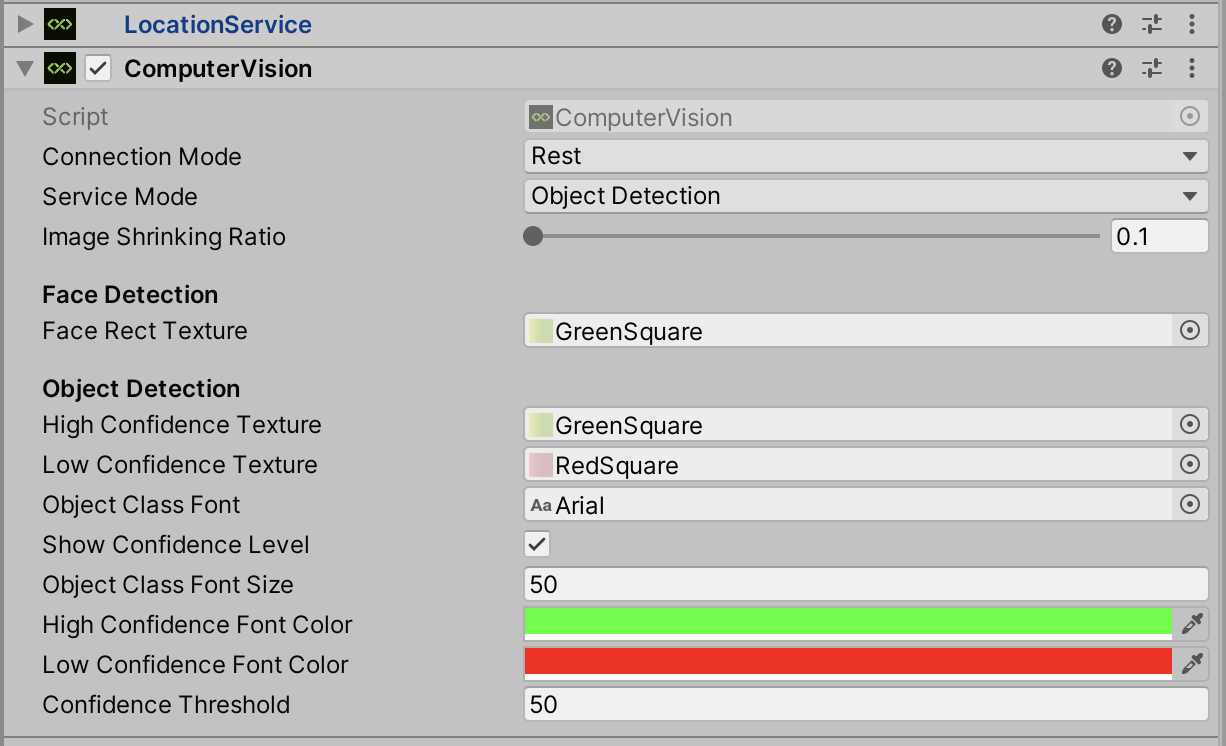
The ComputerVision Component is provided to make integration with the Computer Vision server simple without needing to code any interactions. The ComputerVision Component uses the EdgeXR Location Service component to connect you to the nearest cloudlet (data center) where the computer vision back-end is deployed. Below are all the configurable parameters provided by the component that developers can leverage to customize the service as well as visuals displayed from data processed by the Computer Vision server.

Connection Mode Select the desired connection, either WebSocket or REST. WebSocket is a stateful protocol; however, REST relies on stateless protocol instead. WebSocket connections can scale vertically on a single server, whereas REST, which is HTTP based, can scale horizontally.
Service Mode Face Detection, Object Detection.
Image Shrinking Ratio The image will be resized before sending it to the server respecting the image aspect ratio. Image Shrinking Ratio is proportional to Detection Quality & inversely proportional to the Full Detection Process Latency. Image Shrinking Ratio value is between (0.1 to 0.4).
Face Rect Texture For FaceDetection, the texture that is to be added on top of detected faces.
Confidence Threshold The confidence threshold (0-100) differentiates between a high confidence level and a low confidence level.
High Confidence Texture For Object Detection, Texture that is to be added on top of detected objects with a Confidence level higher than the confidence Threshold.
Low Confidence Texture For Object Detection, Texture that is to be added on top of detected objects with a Confidence level lower than the confidence Threshold.
Object Class Font
Show Confidence Level Whether to show the confidence level next to the detected object or not, ex. (car 100%).
Object Class Font Size For object detection, the font of the object class font.
High Confidence Font Color For object detection, the color of the object class font if the confidence level is above or equal the confidence threshold.
Low Confidence Font Color For object detection, the color of the object class font if the confidence level is below the confidence threshold.